E-postmarkedsføring er en viktig og effektiv kanal innen inbound marketing, men kan ofte føles som spam. Det er derfor viktig å etablere et personalisert og trygt forhold til leseren. Tenk på e-postmarkedsføring som en motor for vekst. Hver utsendelse er en mulighet til å få flere leads, vinne flere kunder og ikke minst rose dine kunder. Det er også en metode til å flytte leseren fra innboksen over til dine digitale kanaler (blogg eller hjemmeside) for å lese mer. Dette bør du benytte deg av. I denne oppskriften viser jeg deg hvordan du kan sette opp en enkel og personalisert e-postmal med logo, bilde og tekstfelt som kan hjelpe deg å reduserer kostnaden per konvertering.
Tekniske forberedelser
Oppskriften krever at du enten er Marketing Hub Professional- eller Enterprise-kunde hos HubSpot og har tilgang til Design Tools.
Denne oppskriften viser hvordan du kan designe e-postene dine, men malen viser ikke selve utsendelsen av e-posten. Man trenger derfor ikke tenke på selve teksten eller bildevalg på dette tidspunktet. I malen skal man kun tenke på hvilke felter man trenger og ta i bruk bedriftens visuelle profil.
Konkrete ideer for å få best mulig utbytte
Avklar hvilke felter e-postmalen krever
Før man går i gang er det lurt å avklare hva slags innhold som skal inkluderes i e-posten. Hvis det skal være flere saker og flere bilder er det nyttig å vite dette tidlig, for å slippe å gå tilbake igjen for å legge inn flere felter.
Ta i bruk bedriftens fargepalett
For å bygge det visuelle inntrykket virksomheten ønsker å formidle må man bruke den visuelle profilen i alle kanaler. Fargebruk er en viktig del av dette. Identiteten til bedriften din vil bli mer gjenkjennelig og utsendelsen av e-posten vil se mer gjennomført ut. Bedriftens farger kan brukes på for eksempel overskrifter og lenker i teksten.
Når malen er ferdig laget er det flere punkter man bør tenke på når e-posten skal utformes med reelt innhold:
- Skriv gode tekster: Les mer om hvordan man kan skrive bedre e-poster
- Velg gode bilder: Hent noen tips fra dette blogginnlegget
- Personliggjør e-postutsendelsen: Les mer om dette her
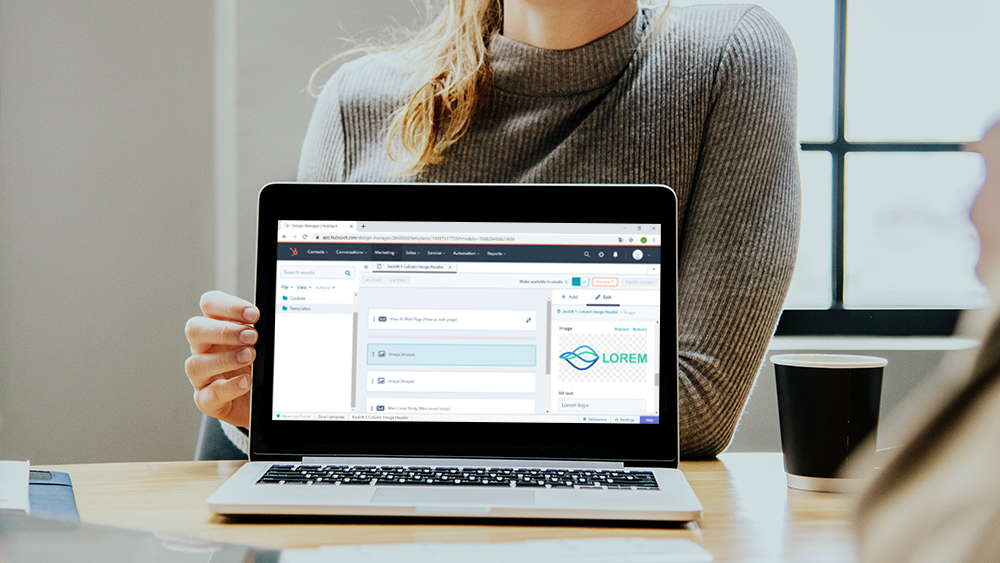
Detaljert fremgangsmåte
- Logg inn på HubSpot-kontoen din.
- Gå til Marketing > Files and Templates og klikk på Design Tools.
- Høyreklikk på mappen du ønsker at e-postmalen skal være i og kikk på New file in «mappen».
- Velg Drag and drop.
- Template type skal være Email.
- Gi malen et passende navn, for eksemple: Bedrift 1 Column Image Header og klikk Create.
- Slett modulen som heter Logo (logo) ved å høyreklikke på den.
- Gå til høyre panel og klikk på Add.
- Søk opp image og skyv to av disse inn over «Main Email Body».
- Klikk på den øverste image-modulen og klikk på Edit i høyre panel.
- Legg inn 20 på det nedre feltet i Inner spacing.
- Litt lengre ned laster du opp logoen din.
- Hvis logoen er for stor klikker du på Custom under Maximum size og skriver inn ønsket størrelse, for eksempel 200px. - På neste image-modul laster du opp et nytt bilde i høyre panel.
- Hvis bildet er for stort klikker du på Custom under Maximum size og skriver inn ønsket størrelse, for eksempel 600px. - Klikk utenfor modulene slik at du får opp feltet «Additional <head> markup» i høyre panel.
- Lim inn koden under og klipp inn riktig HEX-kode (markert i fet under).
<style type="text/css" data-hse-inline-css="true">
{
color: #36bf98;
}
</style> - Klikk på Publish changes.
- Hvis du ønsker å se hvordan siden ser ut kan du klikke på Preview > Preview without display options. - Denne malen er nå å finne under Marketing > Email > Create email.
- OBS! Pass på at «Make available in emails» er på.
Visuell fremgangsmåte
Kilder
Designprofil, visuell identitet og designmanual
Relatert innhold
7 ideer til smart e-postmarkedsføring
E-postmarkedsføring: Slik skriver du bedre e-poster