I de siste fem årene har det skjedd store endringer innen webdesign sammenlignet med den forrige generasjonen websider. Vi har heldigvis lagt de animerte splash-sidene bak oss sammen med de neonfargede 3D-knappene og besøkstellere. Godt webdesign har blitt mindre støyete og mer brukerfokusert. I dette innlegget vil vi se på fire konkrete trender som kan hjelpe deg til å oppnå bedre resultater og konverteringsrater på din egen hjemmeside.
1. Responsivt design
I de siste få årene har fokuset på mobilvennlige og responsive nettsteder økt dramatisk. Responsivt design handler om å gi brukeren en optimal brukeropplevelse uavhengig av hvilken enhet eller skjermstørrelse som brukes.
To grunner til å gå responsivt
- Det snakkes mye om viktigheten av kvalitetsinnhold i dag under parolen "Content is king". Det er også helt riktig - men brukeropplevelsen når man konsumerer innholdet er vel så viktig. Responsivt design sikrer at dine besøkende får en god brukeropplevelse. Enten målgruppen din er forbrukere, bedriftskunder eller studenter, så er det viktig at nettstedet ditt er lett tilgjengelig og brukervennlig fra en hvilken som helst enhet, enten det er fra desktop, mobil, nettbrett eller TV.
- Den 21. april i år lanserte Google en ny algoritme som var designet for å gi en boost til mobilvennlige hjemmesider i Google's mobile søkeresultater. Denne endringen gav så store konsekvenser at den fikk kallenavnet "Mobileageddon". I dag er det å ha en responsiv hjemmeside en kritisk faktor for å sikre gode søkemotorplasseringer.
Responsivt design er i dag en beste praksis mer enn en trend. Om du fremdeles skulle være i tvil, vil jeg sterkt anbefale innlegget til min kollega Birger Patrick: Hvorfor du MÅ ha en responsiv web.
2. Smart innhold
Som tidligere nevnt er godt innhold en viktig del av hjemmesiden. Ofte tenker man at innhold er statisk (likt for alle som besøker siden), men det å gjøre innholdet "smart" kan virkelig forbedre både brukeropplevelsen og konverteringsratene dine.
Smart innhold (også kalt dynamisk innhold) er innhold som forandrer seg ut fra hvem brukeren er og hans eller hennes interesser eller digitale atferd. Ved å gjøre innholdet smart kan du tilby en mer relevant og skreddersydd opplevelse for dine besøkende - noe statisk innhold ikke kan gjøre.
Gjennom å hente brukerdata fra bedriftens marketing automation-system, kan markedsførere tilpasse nettsider for utvalgte målgrupper. Du kan for eksempel segmentere en nettside med en type innhold tilpasset kunder og en annen type innhold tilpasset potensielle kunder.
3. “Bretten” er død
En av de mest siterte retningslinjene for webdesign er å plassere det mest viktige innholdet over bretten ("the fold"). Uttrykket har sitt opphav i den øverste halvdelen av en papiravis, men henviser i dag til "delen av en nettside som er synlig uten at du trenger å scrolle". Etter at smarttelefoner ble allemannseie, har vi blitt mer vant til å surfe på nettet fra mindre enheter hvor scrolling er en helt naturlig øvelse. Det å ha den viktigste informasjonen over bretten er i dag kun en myte.
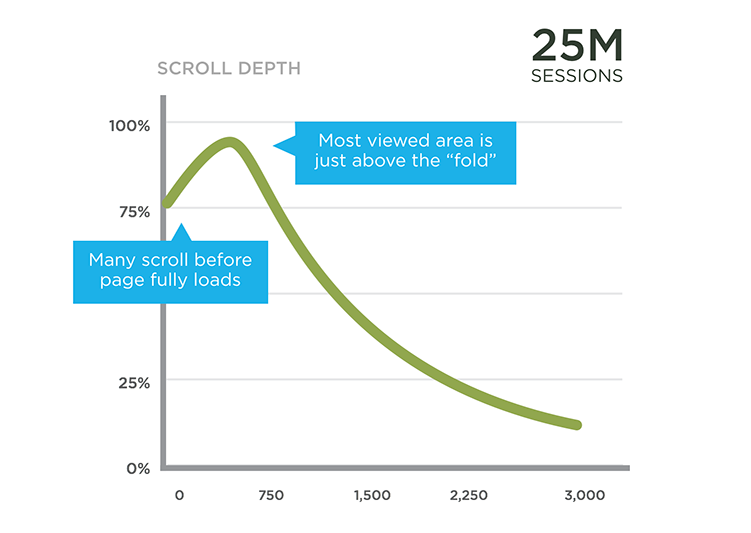
En nyere undersøkelse av Luke Wroblewski viste at det å plassere elementer på toppen av skjermen ikke garanterer at de blir sett, fordi folk ofte scroller med en gang nettsiden åpner seg. Så det at noe er "over bretten" betyr ikke at det blir lagt merke til. I følge studien hans, hvor han analyserte mer enn 25 millioner sesjoner, fant han at det meste av engasjementet skjer på og under bretten.

Foto: lukew
I en verden der brukerne besøker hjemmesiden din fra mange forskjellige skjermstørrelser og enheter, vil plasseringen av den såkalte bretten variere fra besøk til besøk. Så hva bør du gjøre? Sørg for at det brukeren leter etter og det du ønsker å kommunisere til han/henne er lett å finne. Ikke prøv å skvise alt over folden, og organiser elementene slik at du leder brukeren til det viktige og relevante innholdet. La informasjonen over bretten friste brukeren til å scrolle videre og/eller klikke seg videre på hjemmesiden din, i stedet for å prøve å presse alt over denne imaginære grensen.
4. Cards (kort)
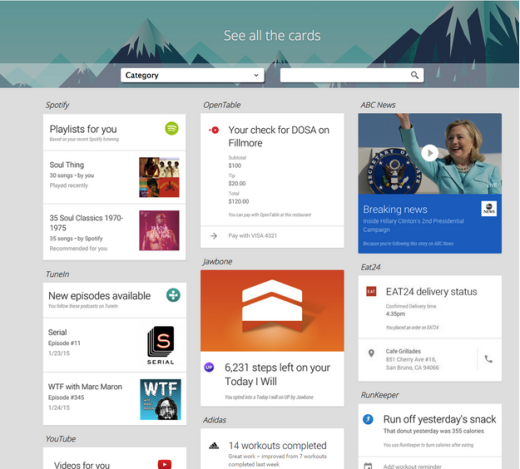
Flere og flere websider har begynt å bruke cards (kort) i designet sitt. Denne trenden startet med Pinterest og har slått an som varmt hvetebrød. Nettsteder som Google, Spotify og Facebook bruker også disse små boksene med informasjon. Kort kan hjelpe brukerne dine med å finne det innholdet de ønsker å se (og du ønsker at de skal se) raskt, og er et ideelt rammeverk for å organisere bilder, overskrifter, tekst og CTA-er (Calls To Action). Kort er ideelt om man ønsker å kombinere en klar og tydelig estetikk med god brukervennlighet.

Eksempel på et design som benytter seg av cards (kort)
Ikke hopp på en trend kun fordi det er en trend
Trender har en tendens til å spre seg som virus, og mange hiver seg på en trend kun fordi det er en trend. Jeg nevnte tidligere besøkstelleren. Slike trender vil etter en stund nå et metningspunkt hvor alle slutter å følge den, og så dør den. Med mindre den gir en bedre brukeropplevelse, så klart. Trender bør ikke følges bare fordi de er trender. Det må være en gjennomtenkt strategi bak. Trender kommer og går, men prinsippene som styrer dem forblir uendret. Så lenge du adopterer nye trender av riktige årsaker, som å oppfylle brukernes behov, vil du kunne forvente høyere engasjement og høyere konverteringsrater.