Vi bombarderes av visuelle inntrykk hver dag, men likevel er vi ikke likegyldige til hvordan ting ser ut. Som markedsfører bør du ha et forhold til hvordan bedriften din tar seg ut, og bidra til at dere fremstår som attraktive og profesjonelle. Her er fem designprinsipper du bør vite om.
Designprinsipp 1: Luft rundt elementene
Det er viktig at budskapet som skal kommuniseres, og elementene som benyttes i et design, får nok avstand rundt seg. Dette kaller vi luft, «space» eller «white space», om du vil.
Når det er godt med luft rundt og mellom elementene, kommer innholdet tydeligere frem. Oppsettet fremstår rett og slett mer oversiktlig enn om ting står tett oppi hverandre.
Marger i et tekstdokument er et eksempel på dette. Dersom all teksten lå helt ut i kanten av arket, ville det sett trangt ut, og lesbarheten ville blitt dårligere.
Luften mellom elementene kan også brukes til å skape en forståelse av hva som hører sammen og ikke. Hvis for eksempel linjeavstanden i en overskrift på to linjer er altfor stor, får man mindre innrykk av at tekstlinjene skal leses sammenhengende.

Illustrasjon: Her ser vi et eksempel hvor det er lite luft mellom elementene. Det blir trangt, vanskelig å skille elementene fra hverandre, og teksten blir unødvendig stor.

Illustrasjon: I dette eksempelet har elementene fått godt med luft rundt seg, og vi skaper er ryddigere uttrykk.
Designprinsipp 2: På linje
Når flere elementer skal plasseres på en flate, vil det å sette ting på linje med hverandre ha mye å si for uttrykket. Dette gjøres ved å lage en hjelpelinje horisontalt eller vertikalt, og plassere tekstbokser, bilder/grafikk osv. langs denne. Slik blir det ryddigere, mer oversiktlig og en tydeligere sammenheng mellom elementene enn om alt var plassert tilfeldig.

Illustrasjon: Her står ingen av elementene på linje.

Illustrasjon: De stiplede linjene viser hvordan elementene står på linje med hverandre.
Les også: Hvordan designe landingssider som gir en høy konverteringsgrad »
Designprinsipp 3: Kontrast
Når to elementer har rake motsetninger fra hverandre oppnås kontrast, for eksempel svart/hvit, tynn/tykk, liten/stor osv.
Kontrast er et godt virkemiddel for å hjelpe øynene til å fokusere på de viktigste elementene i en komposisjon og la elementene fremheve hverandre.
En tekst som står oppå et bilde bør ha god nok kontrast til bakgrunnen, slik at teksten enkelt kan leses uten at øyet blir forstyrret av bakgrunnsstøy og utydelige overganger mellom bildet og teksten som ligger oppå.
Videre bør elementer som ligger inntil hverandre ha tydelig nok forskjell i fargene (god nok kontrast) til at man kan se at det er en forskjell. Da virker layouten mer gjennomtenkt, og man slipper å lure på om forskjellen var bevisst, eller om det bare var en tilfeldighet.

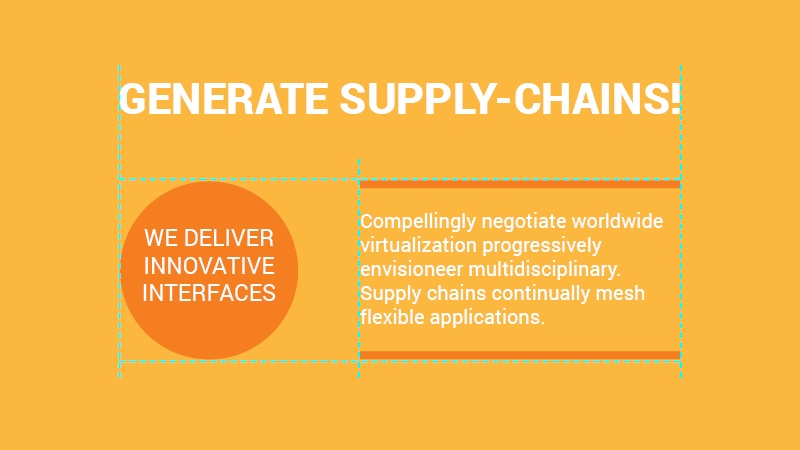
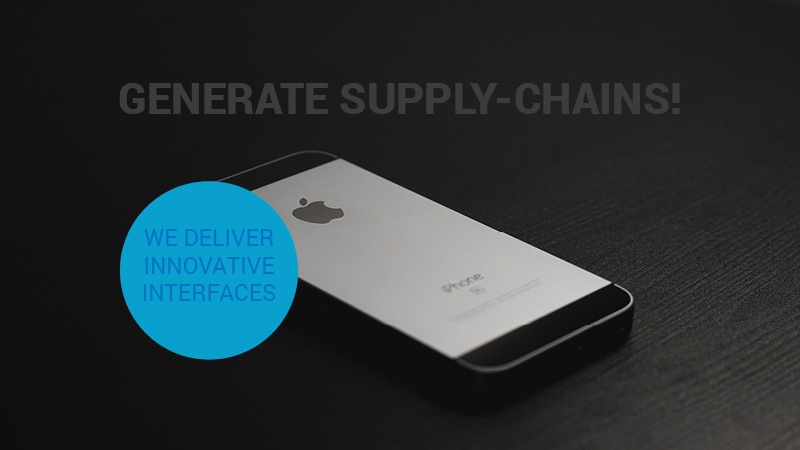
Illustrasjon: Her er det liten kontrast mellom teksten og bakgrunnsbildet, og mellom teksten og bakgrunnen inne i sirkelen.

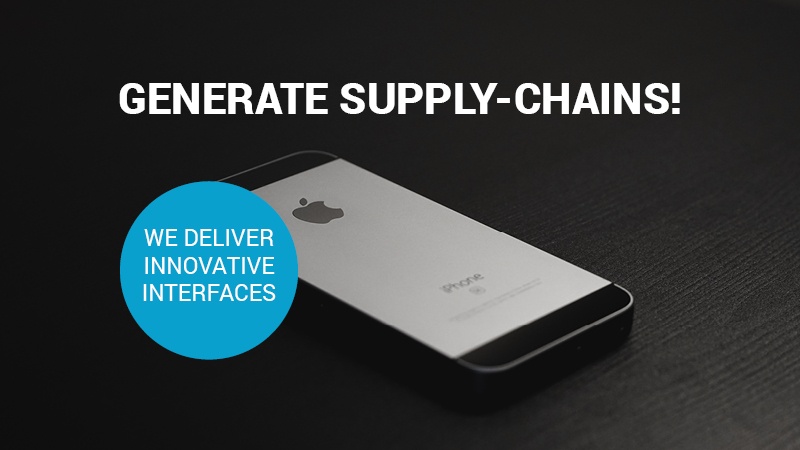
Illustrasjon: Her er det økt kontrast mellom tekstene og bakgrunnene de er plassert på.
Designprinsipp 4: Hierarki
Selv om din bedrift har mange viktige ting å fortelle potensielle kunder, er det en fordel å velge ut det som er aller viktigst i det dere skal formidle og sørge for at dette blir vektet tyngst i designet.
Vi kaller dette et visuelt hierarki, og det kan skapes på mange måter. Fonten på den viktigste teksten kan for eksempel settes i bold, det du ønsker å fremheve kan plasseres øverst, eller gjøres størst, og du kan bruke former som bokser/sirkler/trekanter med farge bak teksten for å løfte frem det viktigste osv.
Et eksempel på hierarki er hvordan innholdet i en e-bok er strukturert. Leseren må enkelt forstå at teksten jeg leser nå hører inn under kapittelet om X, og neste gang det kommer en stor overskrift er det nytt et kapittel som handler om neste tema. Design bør være et virkemiddel som hjelper leseren å raskt oppfatte budskapet.
Les også: Sjekkliste: Lage en e-bok? Dette må du tenke på! »

Illustrasjon: Her ønsker alle elementene like mye oppmerksomhet, så det er vanskelig å skille ut hva som er viktigst.

Illustrasjon: Her har vi fått et tydeligere hierarki, slik at leseren forstår hva som er overordnet budskap.
Designprinsipp 5: Farge
Farger har en stor påvirkningskraft på uttrykket og bør ikke velges tilfeldig. Kanskje har bedriften din en farge som er «typisk dere», eller kanskje budskapet som skal formidles kan knyttes opp mot en spesiell farge? Det kan også skape en fin sammenheng å velge farger fra et bilde som skal brukes, slik at disse går igjen i teksten.
Hvis dere har en profilmanual, så bruk fargekoder fra denne. Dersom bedriften har brukt penger og energi på å utarbeide retningslinjer for profilen deres, bør alle forholde seg til denne for å sikre en helhetlig kommunikasjon.
En god profilmanual kan være et godt hjelpemiddel for den som skal lage materiellet, så man slipper å tenke nytt for hver gang. Her finner du eksakte koder, så ikke ta en farge som ligner og tenk at «rød er rød».
Dette gjelder også for andre elementer som skal brukes i profileringen deres, som fontbruk, hvordan logoen skal brukes, hvilke typer bilder som bør velges osv.
Les også: Redesign av bedriftens nettside: Her er fem feller du ikke må gå i »

Illustrasjon: Her benyttes mange ulike farger, som ikke harmonerer så godt sammen.

Illustrasjon: Ved å velge farger som står til bildet, og heller bruke færre farger, skaper vi et ryddigere inntrykk.
Et tips til slutt
Det er fort gjort å la dine egne personlige meninger ta overhånd når det kommer til å mene noe om design.
«Jeg syns ikke grønt er så fint» eller «Jeg liker ikke hvit tekst på svart bakgrunn» er eksempler på kommentarer vi fort kan komme med.
Det kan være en god øvelse å spørre deg selv om hvorfor du mener som du gjør. Da finner du kanskje ut at «Jeg mener grønn ikke er den riktige fargen her, fordi den ikke har noen symbolsk sammenheng med budskapet» eller «Jeg mener den hvite teksten ikke har god nok lesbarhet på den mørke bakgrunnen».
På denne måten kan vi skape gode, konstruktive samtaler om design, og komme enda et skritt nærmere det dere ønsker å uttrykke gjennom markedsføringen deres.