Poenget med en landingsside er å overtale en bruker til å foreta en bestemt handling knyttet til et konkret forretningsmål. Vi kan oppnå dette ved å ta i bruk bestemte designprinsipper. Vi kaller det Conversion Centered Design (CCD) - en prosess som leder brukeren frem til ønsket utført handling. Vi bruker da overbevisende design og psykologiske triggere som verktøy til å øke konverteringsgraden.
Det ultimate målet med en landingsside er å få brukerne til å fokusere på en Call-To-Action (CTA). For eksempel ved å motivere dem til å fylle ut et skjema eller å gjøre en bestilling. Uansett hva målet er, må landingssiden være designet for å lede brukeren mot målet - enten gjennom å bruke kontrastfarger, retningssignaler (directional cues) eller ved å utnytte white space (luft eller negative space). Husk, konverteringsmålet er ikke bare fordelaktig for deg, men også for brukeren. Så det å lede dem til det rette stedet er en viktig del av å designe en helhetlig brukeropplevelse.
1. Kontraster og farger
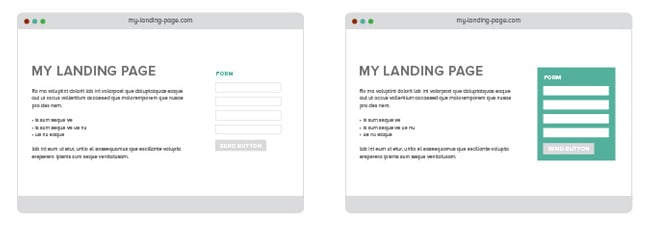
CTA-en din vil være mye mer synlig hvis du skiller den fra de andre elementene på siden. Hvis du bruker mye svart eller grå tekst på hvit bakgrunn, bør du ikke bruke en sort, grå eller hvit CTA. Da vil det være bedre å bruke et fargerikt element. Det å kle opp CTA-en din i en kontrastfarge kan utgjøre en stor forskjell. Skissene nedenfor viser at man bare ved å anvende farger på et skjema får det til å skille seg ut og tiltrekke brukernes oppmerksomhet.

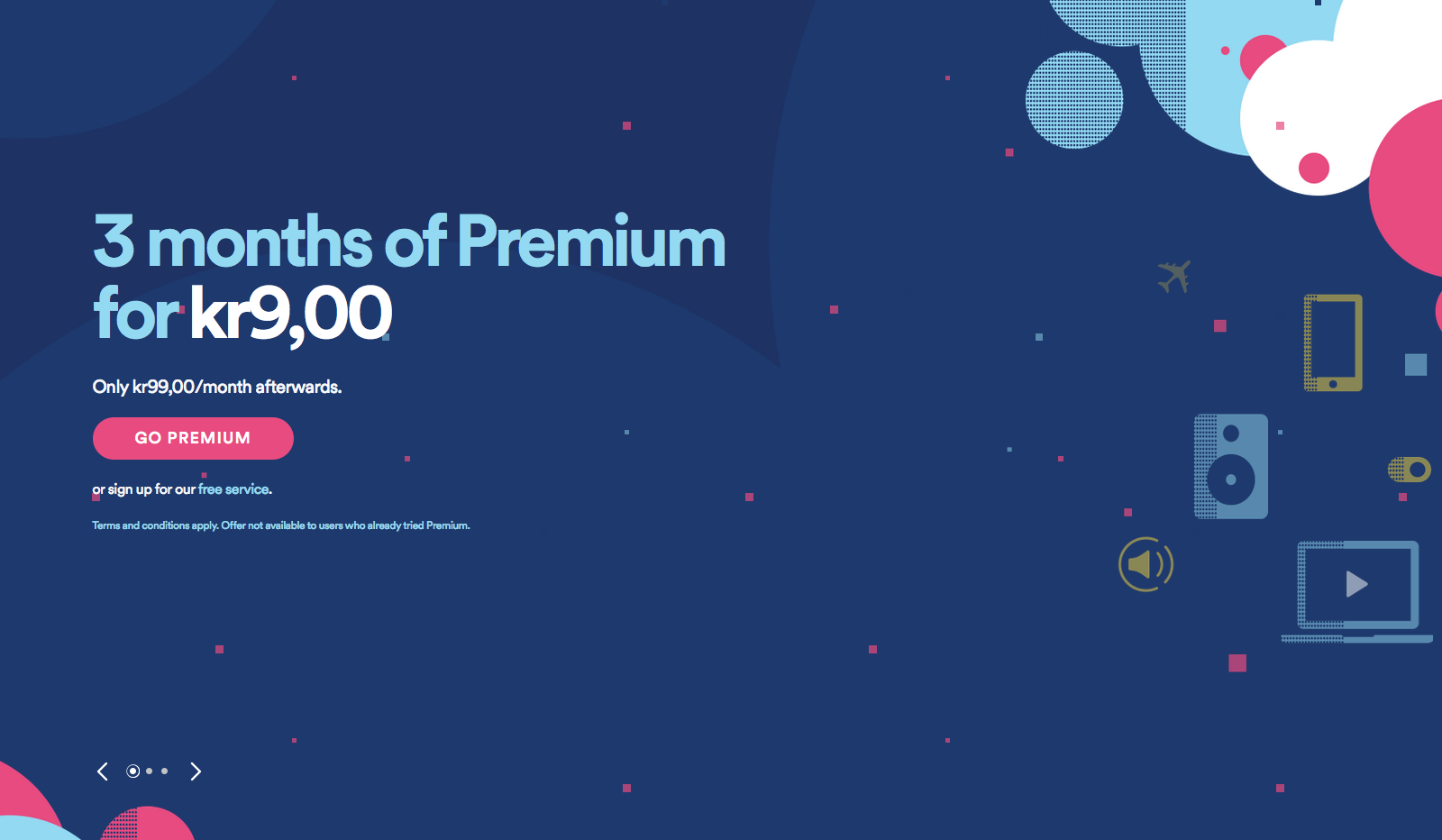
Nedenfor ser du et eksempel på hvordan Spotify bruker en kontrastfylt rosa farge for å lede brukernes øyne til CTA-knappen. Legg også merke til at det er mye white space (luft) her, noe vi vil snakke mer om senere i dette innlegget.

Mange markedsførere og designere snakker om fargepsykologi og hvordan farger kan trigge følelser. Det er selvsagt mye sant i dette, men når det gjelder å velge farge til CTA-en din, ville jeg ikke hengt meg for mye opp i dette. Det blir sagt at rødt kan fremkalle sinne, men din potensielle kunde er ingen okse. Så lenge innholdet ditt er godt, og du tilbyr brukeren noe de vil ha og som er enkelt å finne fram til, vil du kunne oppnå gode resultater så lenge du bruker en kontrastfarge.
2. Fjern all navigasjon
Du ønsker jo at brukeren skal fokusere på den ene tingen (legg i handlekurv, bestill, send inn skjema, abonner), så fjern all navigasjon som kan distrahere og lede brukeren inn på andre deler av nettstedet ditt. Vi ønsker å begrense valgene brukeren har for å lettere lede dem til å gjennomføre målet for siden - og slik øke sannsynligheten for en konvertering.
3. Retningssignaler (directional cues)
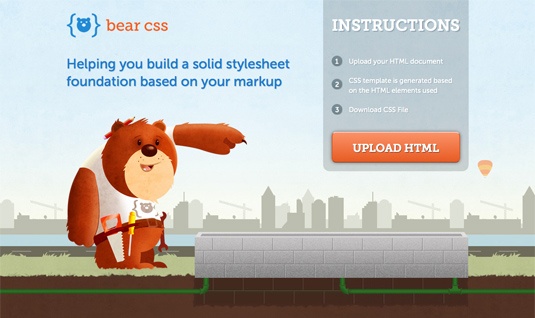
Retningssignaler er visuelle indikatorer som peker brukeren i retning målet. Det finnes ulike typer; piler, stier og elementer som er vendt i retning mot objektet du ønsker at de skal se på. Nedenfor er et eksempel fra Bear CSS. Denne enkle layouten følger alle de viktigste reglene for landingssidedesign: en klar og tydelig overskrift og presis informasjon. Du kan heller ikke unngå å få med deg retningssignalet (directional cue). Bear CSS sin maskot peker rett på CTA-en.

Bilder som retningssignaler
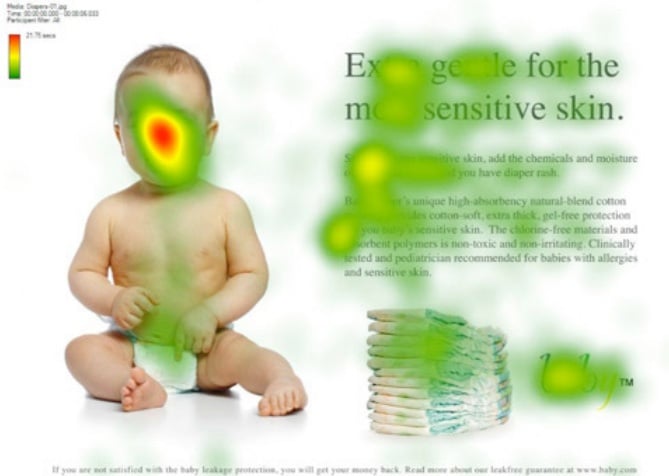
Brukt på rett måte, kan bilder være en flott måte å connecte med brukere på, og kan også gi diskrete retningssignaler. Ved å bruke såkalt eye tracking heatmap-teknologi, så man hvilken effekt bildet av en baby hadde på brukerens oppmerksomhet. Det første eksempelet viser hvor mye oppmerksomhet barnets ansikt får:

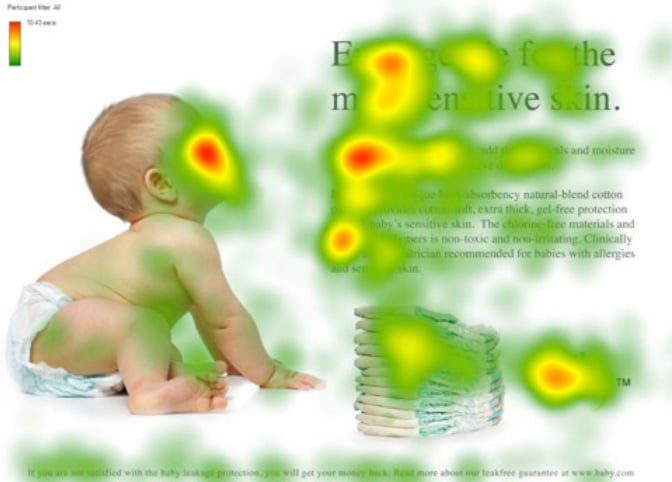
I det andre eksempelet nedenfor, ser vi den fulle effekten av forslagets kraft, hvor babyen fremdeles får mye oppmerksomhet, men området barnet ser på får mye mer oppmerksomhet enn i det første eksempelet:

4. White space (luft)
White space (eller luft), er et tomrom som omgir et viktig område. Ikke press ting tett sammen. Gi elementene pusterom. Det gir en bedre brukeropplevelse, hjelper deg å kommunisere budskapet ditt på en bedre måte, og gjør det enklere for deg å gjøre CTA-en til hovedfokuset på siden.
I forbindelse med lanseringen av Star Wars: The Force Awakens, tenkte jeg det ville være passende å bruke C-3PO som et eksempel på bruk av white space. Det negative området rundt ham setter skikkelsen hans i sterkere fokus.

Det handler om brukeren
Som med all annen design, er det viktig å sette brukeren først. Det er svært sannsynlig at en person har funnet siden din fordi du har et produkt eller en tjeneste som vedkommende er interessert i. Hvis du gjør det enkelt og raskt for dem å få tilgang på informasjonen/produktet, og du bruker disse grunnleggende designprinsippene, vil du se at konverteringsraten vil øke.