Bilder utgjør en betydelig del av alle gode nettsider. Bilder fanger oppmerksomheten, beskriver temaet og skaper interesse for å lese teksten som følger med. Hva som kjennetegner de gode bildene på nettet er et stort tema, men i dette innlegget skal vi ta for oss bildenes format og forklare hvorfor dette er betydningsfullt.
Når vi bygger opp en nettside forholder vi oss bestandig til en grid. Vi deler altså opp området hvor innholdet skal plasseres inn i et rutenett som blir usynlig for brukeren av nettsiden, men som sikrer at elementene står på linje med hverandre og ikke med en tilfeldig plassering. Det kan variere hvor mange spalter vi bruker i rutenettet, men 3 eller 4 er vanligst. Uansett er det viktig at elementene på nettsiden kan passe inn i dette systemet.
Nettsider - så vel som trykte flater - fremstår som mer troverdige og attraktive når designet er gjennomtenkt og konsekvent. Det betyr ikke at alle bildene nødvendigvis må være like store, men det er vesentlig at de benytter visse standarder innen format. I denne sammenhengen tenker vi først og fremst på ordet format som størrelsesforholdet mellom høyde og bredde - også kalt bildeforhold. Kompakte kameraer benytter som regel bildeforholdet 4:3, mens de fleste digitale speilreflekskameraer bruker bildeforholdet 3:2. Til en nettside samles det gjerne inn bilder fra forskjellige settinger tatt med forskjellige kameraer, og dermed oppstår behovet for å beskjære bildene. Du står fritt til å velge hvilke programmer du velger å gjøre dette i, men har du tilgang på bildebehandlingsprogrammer som Photoshop anbefaler vi dette på det sterkeste.
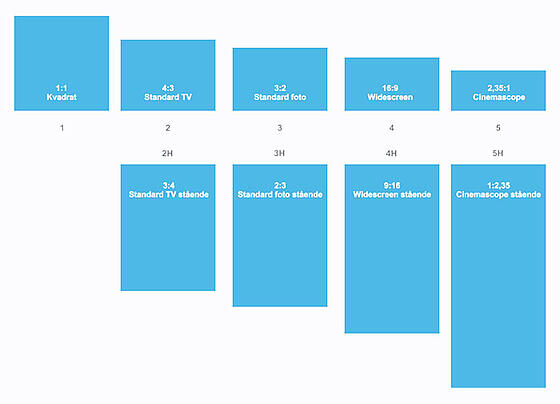
Over er et sett med standardformater for bilder som passer inn på en nettside. Ved å ta i bruk disse bildeforholdene sikrer du for det første at bildet passer inn i griden, og for det andre at alle bildene som er tenkt å være like faktisk blir det.
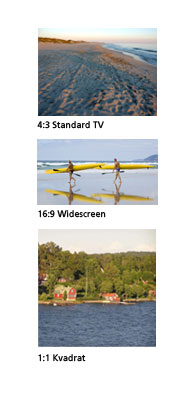
 Til venstre kan du se et eksempel på bilder plassert i en spalte. Helhetsinntrykket blir størst om formatet er akkurat det samme, men motiver og ulike andre faktorer spiller også inn. Alle bildene i spalten må ha samme bredde, men høyden får lov til å variere. Et generelt tips er at når to elementer skal være ulike - innen format i dette tilfellet - bør de være såpass ulike at det er synlig. "Nestenforskjeller" forvirrer øyet og skaper en uharmonisk komposisjon. Benytt derfor standardene for bildeforhold, så er du på god vei til å skape et helhetlig inntrykk av nettsiden.
Til venstre kan du se et eksempel på bilder plassert i en spalte. Helhetsinntrykket blir størst om formatet er akkurat det samme, men motiver og ulike andre faktorer spiller også inn. Alle bildene i spalten må ha samme bredde, men høyden får lov til å variere. Et generelt tips er at når to elementer skal være ulike - innen format i dette tilfellet - bør de være såpass ulike at det er synlig. "Nestenforskjeller" forvirrer øyet og skaper en uharmonisk komposisjon. Benytt derfor standardene for bildeforhold, så er du på god vei til å skape et helhetlig inntrykk av nettsiden.
Tips: Når du skal skalere et bilde bør du beholde proporsjonene: hold inn "shift" knappen på tastaturet mens du drar i ett av hjørnene.
Har du spørsmål angående bildeformater? Vi vil gjerne høre.
Les også: Markedsførerens tips til bedre hverdagsbilder
For å holde orden på bedriftens bildefiler, enten de skal brukes på web, til presentasjoner, trykk eller i andre sammenhenger, kan det være lurt å samle alt i en bildedatabase (eller mediabase, som mange kaller det). Vi benytter ThirdLight Intelligent Media Server her hos oss, og den har gitt oss en helt ny hverdag.