Accelerated Mobile Pages, forkortet AMP, gjør at blogginnleggene dine lastes inn raskere for alle som leser innholdet på firmabloggen din fra mobil. Dette gjøres ved å lage en «forenklet» og «lettere» versjon av nettsidene til mobil og nettbrett.
Å øke hastigheten på sideinnlastinger er viktig, da hele 40 % av besøkende vil forlate siden din umiddelbart dersom den tar for lang tid å laste inn. AMP påvirker også SEO, ettersom forbedringer i innlastingstiden av bloggen vil påvirke SEO i positiv forstand. Denne oppskriften vil dermed bidra til å øke antall besøkende til firmabloggen dine fra mobile enheter, samt redusere frafallsraten.
Estimert tid er avhengig av hvilket «system» du bruker for å «hoste» firmabloggen din. I denne oppskriften tar vi utgangspunkt i HubSpot. Det vil ta omtrent like lang tid dersom firmabloggen din er hostet hos f.eks. WordPress. Dette krever en annen fremgangsmåte, som du kan finne her. Bruker du verken HubSpot eller WordPress, anbefaler jeg deg å ta kontakt med leverandøren av blogg-plattformen din, og lese mer om AMP her.
Tekniske forberedelser
Du trenger tilgang til bedriftens designmanual dersom dere har rettningslinjer for bloggens utseende. Du vil i så fall ha behov for fargekoder og fonttypen bedriften din benytter, for at AMP-sidene skal matche firmabloggen.
Konkrete ideer for å få best mulig utbytte
Aktivér AMP for alle bloggposter. Du kan velge om du ønsker å aktivere AMP for alle eksisterende og fremtidige bloggposter, eller om du ønsker å aktivere AMP for hver enkelt blogginnlegg ved publisering. Jeg anbefaler at du aktiverer for alle med en gang, da det tar kortere tid og aktiveres automatisk ved publisering av neste blogginnlegg.
Eksempel på konkret anvendelse
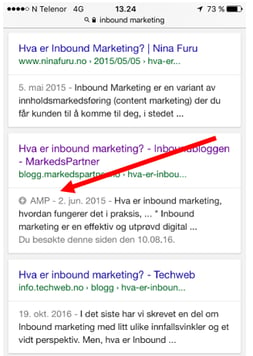
- Under ser du et eksempel på hvordan AMP-sider er merket i Google.

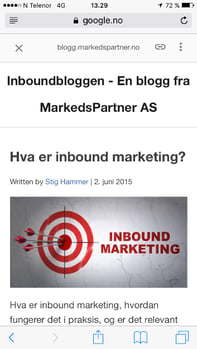
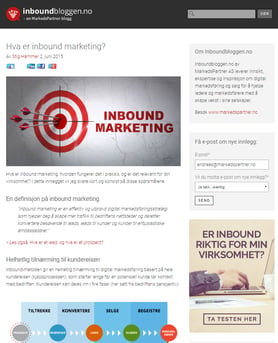
- I bildeeksempelet fra firmabloggen til MarkedsPartner, Inboundbloggen.no, kan du se at selve artikkelen er en forenklet utgave av den vi viser deg om du besøker samme siden fra en datamaskin.


«AMP» som den vises fra mobil og nettbrett «Vanlig side som den vises fra en dataskjerm»
Detaljert fremgangsmåte
Hvis du ønsker å aktivere AMP for alle blogginnleggene dine, følger du den første fremgangsmåten. Dersom du ønsker å aktivere AMP for kun et blogginnlegg av gangen, velger du fremgangsmåte nr. 2.
Fremgangsmåte 1. Aktiver AMP for eksisterende og fremtidig innhold:
- Fra «Settings», klikk på "Website" nederst til venstre
- Klikk deretter på «Blog»
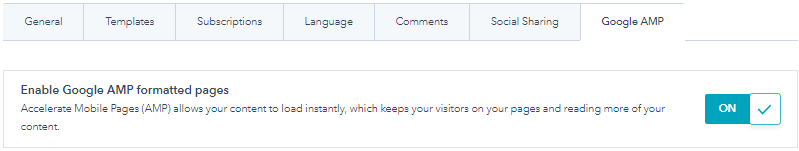
- Til høyre i skjermbilde vil du da ha en fane med navn «AMP»
- Huk av for å aktivere AMP på alle sider hostet av HubSpot

HubSpot vil umiddelbart validere eksisterende bloggposter slik at Google vil kunne oppdage den nye AMP versjonen av sidene dine.
Det kan ta opp til 4 dager før AMP er aktivert for alle sidene dine, avhengig av når Google «crawler» nettsidene din neste gang.
- Du har også mulighet til å gjøre små designjusteringer på sidene dine . Dette inkluderer logo, font, farge og bakgrunn. Husk å lagre etter at eventuelle endringer er gjort.
Du har nå optimert alle eksisterende og fremtidige blogginnlegg med Google AMP. Dette betyr raskere innlastingstid og mer trafikk til bloggen din.
Fremgangsmåte 2. Aktiver AMP for individuelle blogginnlegg:
- Fra «Marketing»-fanen i HubSpot, velg "website" > "Blog"
- Naviger deg inn på bloggposten der du ønsker å aktivere AMP
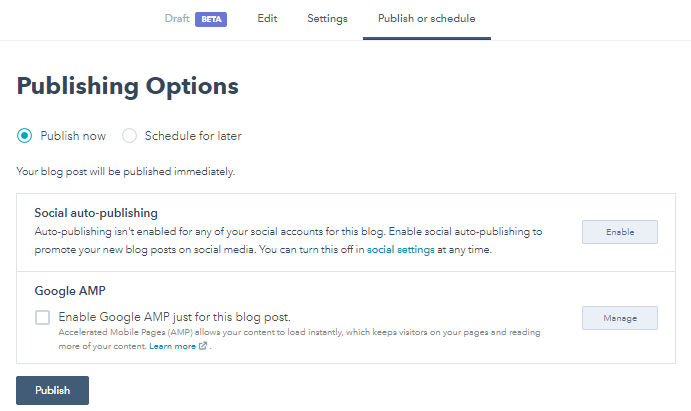
- Klikk på «Publish or schedule» og huk av for Google AMP før du publiserer

- Du har nå optimert et individuelt blogginnlegg med Google AMP. Dette betyr raskere innlastingstid og mer trafikk til bloggen din.
Kilder
The US Mobile App Report
State of Content
17 Website and UX Design Statistics That Make the Case for Smarter Web Design
WordPress Plugins, AMP
AMP Project
Google´s AMP: A Marketer´s Guide to Accelerated Mobile Pages
Speed-Up Your Blog with Accelerated Mobile Pages (AMP)
How Google AMP Is Fast Emerging as One of the Most Effective Mobile App Development Trends
Relatert innhold
10 bud for brukeropplevelse på nett som du bare må følge
5 statistiske fakta om blogging enhver bedriftsleder bør vite om



