Alt-tekst er en tekst som beskriver bildet. Hva er det bilde av? Hva slags type bilde er det? Ser du verdien av alt-tekst på bildene på websiden deres? Eller trekker du på skuldrene og tenker at det er noen andre sitt ansvar? La meg fortelle deg hvorfor du bør bry deg og hvordan du går frem.
Hvorfor er det så viktig?
Allerede i det aller første punktet i WCAG 2.0-standarden for universell utforming av nettsider poengteres viktigheten av alt-tekst: «Gi brukeren et tekstalternativ for innhold som ikke er tekst.» I teorien er det jo både logisk og lettvint. Selvsagt skal vi tilby en tekstversjon av det visuelle innholdet i et bilde, slik at flest mulig kan få det med seg. Det er vesentlig for god brukeropplevelse for mange, kan være nyttig for alle, og ikke minst; det er lovpålagt å følge standarden for universell utforming. Så da burde det ikke være noe mer å lure på – bilder bør inneholde alt-tekst.
Les også: Hva er universell utforming på web og hvorfor må du forholde deg til det?
Hvordan fungerer (eller ikke fungerer) det i praksis?
I praksis dukker det likevel opp mange vurderinger og spørsmål rundt hva som egentlig er best – både for besøkende som ikke kan se bildet og for dem som ser både bildet og alt-teksten. Hvordan skrive gode alt-tekster? Hvordan legge til disse i vårt CMS? Hva med bildene som er designelementer? Blir tekstene synlig for alle?
Jeg skal være rask til å innrømme at vi heller ikke er perfekte på dette området. Du finner bilder med filnavn à la "Shutterstock_123" som alt-tekst på denne bloggen om du begynner å lete. Det er jo ikke nyttig for noen! Så hvorfor skjer det da? Mine erfaringer med temaet er at mange, inkludert meg selv til tider, opplever det som utfordrende å skrive konkrete beskrivelser av motivene i bildene. Vi er kanskje ikke vant til å se slike beskrivelser av bilder på nettsider vi besøker, og lurer på om det er riktig å gjøre det slik?
Hvordan gjør vi det?
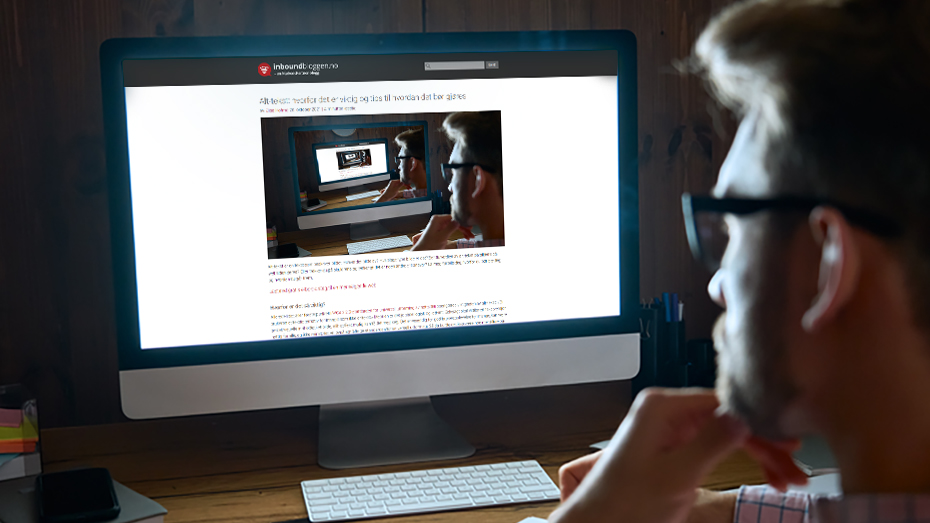
Vi trenger ikke gå lenger enn til bildet i toppen av dette blogginnlegget. Ofte er motivene på slike blogginnlegg generiske og ment som dekorative elementer, for eksempel en person som sitter og ser på en PC-skjerm. Skal bildet ha alt-tekst «person som sitter og ser på en PC-skjerm»? Hva med å bruke tittelen på blogginnlegget som alt-tekst? Eller er det da bedre om bildet utelates fra hjelpemidler som leser opp innholdet på websiden?
Her er en liste over retningslinjer for de mest brukte kategoriene av bilder på web, basert på testprosedyrene til uutilsynet:
-
Bilder som er til dekor/pynt
Skal være kodet på en måte som gjør at de ikke skaper støy. En tom alt-tekst attributt ( alt=" " ) er dermed bedre enn en alt-tekst som viser filnavnet (særlig hvis filnavnet ikke beskriver motivet). Helst bør disse bildene legges inn via CSS (koden som definerer utseendet på websiden). Hvis det ikke er naturlig å legge dem inn via CSS, er de kanskje ikke kun dekorative?
-
Bilde som er meningsbærende
Skal ha et kort tekstalternativ som gir samme informasjon som bildet. Dersom det er tekst i bildet, bør den samme teksten ligge i alt-teksten.
-
Bilder som er komplekse
Skal ha både en kort alt-tekst som beskriver overordnet mening, og en utfyllende tekstversjon. Eksempler på dette er grafer og organisasjonskart.
-
Lenket bilde
Skal ha informasjon om lenkens mål enten i lenketeksten, og/eller alt-teksten.
Du kan lese mer om løsningsforslag for bilder og grafikk hos uutilsynet.
Tilbake til toppbildet på dette blogginnlegget: i lyset av informasjonen over gir det ikke noe mening å bruke blogginnleggets tittel som alt-tekst. Den ligger jo allerede i tittelen og vil da komme dobbelt opp, og fremstå som støy. Vi kan tolke det til at dette er et dekorativt element og gå for en tom alt-tekst attributt, men det er ikke naturlig å legge det i CSS, så da er det vel ikke bare dekorativt?
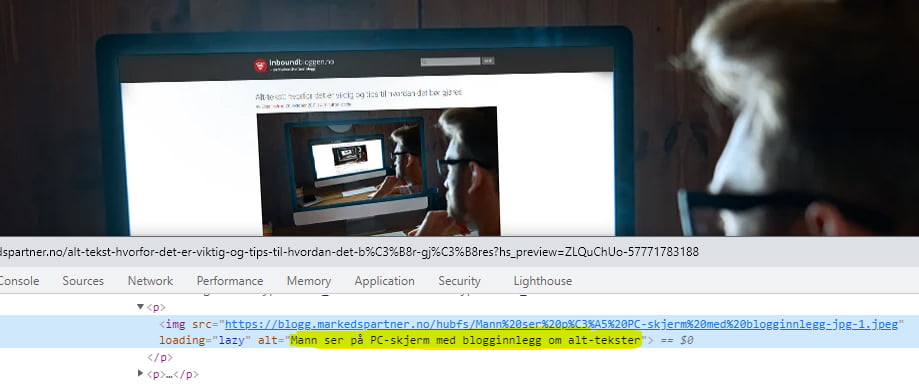
Når jeg resonerer slik, blir det klart for meg at beskrivelse av det faktiske motivet er det som gir mest verdi – og for at ikke alt jeg skriver i dette innlegget skal bli tomt prat, går jeg for den løsningen! Du kan høyreklikke på bildet, velge "Inspiser", finne bildet i koden og se hvordan jeg løste det:

På samme måte kan du inspisere hvordan andre løser alt-tekstene, og se deg om etter gode forbilder. La oss alle forsøke å finne gode praksiser for dette, og vende oss til å gjøre det vi egentlig vet er riktig.